Comparison is a fundamental step for anyone looking to purchase a new vehicle. Prospective car buyers often need to weigh different models, considering various features before making a significant financial decision. However, sifting through brochures, websites, and reviews can be overwhelming, with essential information scattered across numerous sources. This is where a comparison tool for car features becomes invaluable.
Understanding the Power of Car Feature Comparison Tools
Car Feature Comparison Tool: A system, often presented as a table or interactive interface, that allows users to juxtapose different car models based on their attributes. This enables a clear and efficient evaluation of features and specifications across multiple vehicles.
When to Utilize a Car Feature Comparison Tool
While primarily associated with car dealerships and automotive websites, comparison tools for car features are applicable in various scenarios:
- Evaluating different models within the same brand: For example, comparing different SUVs from Toyota to find the best fit.
- Contrasting features across different brands: Deciding between a Honda sedan and a Mazda sedan based on specific needs.
- Analyzing different trim levels of the same model: Understanding the feature upgrades in a higher trim of a Ford F-150 versus the base model.
- Comparing features of electric vehicles vs. gasoline cars: Assessing range, charging times, and performance metrics.
- Breaking down features in different price ranges: Identifying the best value for money when comparing cars within a specific budget.
Car feature comparison tools are versatile and useful whether you’re comparing vehicles from a single manufacturer or pitting competitors against each other. They simplify the complex process of automotive decision-making.
Decision-Making Styles: Focusing on Features
When selecting a car, buyers often employ different decision-making strategies. Some might use a noncompensatory approach, immediately filtering out cars based on a single, critical feature. For instance, someone might disregard all cars that don’t have a specific safety rating, regardless of other benefits.
However, when choosing between a few shortlisted vehicles, buyers typically engage in compensatory decision-making. This involves a detailed examination of each car’s merits, weighing advantages and disadvantages across numerous features. A car might have slightly less horsepower but compensate with better fuel efficiency and advanced safety features.
While filters are useful for initial narrowing down based on non-negotiable criteria, comparison tools are essential for compensatory decision-making in car selection. They provide a clear, side-by-side view of crucial features, enabling informed choices based on a comprehensive evaluation.
Situations Where a Car Feature Comparison Tool Might Be Less Critical
There are instances where a detailed car feature comparison tool may not be necessary. These situations include:
- Comparing fundamentally different vehicle types: Trying to directly compare a sports car and a minivan using the same feature set might be less relevant.
- Focusing solely on brand loyalty or aesthetics: If a buyer’s decision is primarily driven by brand preference or visual appeal, feature comparisons might be secondary.
- For very basic or budget-driven purchases: When buying a very inexpensive or utilitarian car, feature specifics might be less emphasized than price and basic functionality.
- Unique or highly customized vehicles: Comparing highly specialized or custom-built cars can be challenging due to the lack of standardized features.
Outside these exceptions, a car feature comparison tool is generally beneficial, particularly when multiple features influence the purchase decision.
Not Mutually Exclusive Car Choices
It’s important to note that unlike some product categories where you choose only one item, households often own multiple vehicles serving different purposes. While a comparison tool aids in selecting each car, the decision isn’t always about picking just one.
❌ Imagine a website offering a comparison table for different types of tires as if you can only choose one set for all driving conditions. ✅ Instead, a tire website should guide users to select different tires based on their specific vehicle and driving needs.
Simple or Very Cheap Cars
For very basic or extremely budget-friendly cars, extensive feature comparisons might be overkill. Buyers in this segment often prioritize price and fundamental transportation needs over detailed feature analysis.
❌ Comparing numerous minute details for very inexpensive car accessories or fluids is generally unnecessary.
Unique or Niche Vehicles
Comparing highly specialized or niche vehicles using a standard feature comparison tool can be ineffective. For example, directly comparing a heavy-duty off-road truck with a compact city car using the same feature categories might not yield meaningful insights.
Types of Car Feature Comparison Tools
Car feature comparison tools can be broadly categorized into two types:
- Static Comparison Tools: These present pre-selected car models for comparison. They are ideal when showcasing a limited number of key models, such as highlighting the differences within a specific vehicle lineup.
- Dynamic Comparison Tools: These allow users to select the specific car models they wish to compare from a larger database. They are essential when offering a wide range of vehicles, empowering users to customize their comparisons.
Static Car Feature Comparison Tools
When you want to guide users through a focused comparison of a few specific car models, static comparison tools are effective.
For instance, a car manufacturer might offer a static comparison table showcasing the latest models in their sedan range. This is particularly useful for highlighting key differentiators between closely related models.
Static tools offer control over presentation and messaging. However, they require manual updates whenever new models are introduced or feature sets change.
Dynamic Car Feature Comparison Tools
Dynamic tools are crucial when offering a broad selection of cars. They empower users to build their own comparisons, selecting the specific models they are interested in.
Dynamic tools are scalable and adaptable to evolving car lineups, but their visual presentation might be less controlled than static tables due to their flexible nature.
✅ An automotive website allows users to dynamically compare different car models by selecting them from a comprehensive vehicle database.
Selecting Cars in a Dynamic Comparison Tool
Two common methods for user selection in dynamic car comparison tools are:
- “Compare” Buttons or Checkboxes: These are typically found on vehicle listing pages. Users can select cars for comparison and then navigate to a dedicated comparison page.
Checkboxes (common on automotive retail sites) and “Compare” buttons (prevalent on manufacturer sites) are standard methods for selecting vehicles for dynamic comparison. A challenge is ensuring these selection controls are visible without overwhelming the vehicle listing page. A good approach is to place “Compare” options as secondary actions, perhaps at the top or bottom of listings or discreetly within each vehicle description.
- Direct Manipulation: This method allows users to directly drag and drop or click on car listings to add them to a comparison tray or page.
❌ While functional, a less intuitive “Add to Compare” button hidden amongst other actions can be easily missed by users. Direct manipulation provides a cleaner user interface by separating the comparison action from the standard listing page interaction. A dedicated comparison page or tray is often used to house selected vehicles.
A separate comparison page is particularly useful when the primary purpose of the website is car comparison itself, rather than just browsing listings.
Best Practices for Car Feature Comparison Tools
Regardless of the type you choose, adhering to best practices is crucial for creating effective car feature comparison tools:
Limit to 3-5 Cars for Comparison
Comparison tools are most effective when users are evaluating a manageable number of options. For car features, comparing more than 5 vehicles simultaneously can become cognitively overwhelming. If you offer a dynamic tool, guide users to narrow their selection to a maximum of 5 cars.
For static tools, prioritize simplicity. If you can’t limit a static table to 5 or fewer cars, reconsider if a static format is appropriate. Even with 5 cars, consider the complexity of features being compared.
For dynamic tools, ensure the layout remains readable and functional even with 5 cars selected. Many dynamic tools effectively handle 3-4 cars. Consider the volume of feature information and how it will impact readability and layout.
Also, adapt to screen size. Mobile displays might necessitate limiting comparisons to 2 cars at a time. Conversely, on large screens, avoid unnecessarily restricting users to only 2 cars if space allows for more.
❌ An unnecessarily restrictive dynamic comparison tool limits users to comparing only two cars, even on large screens. Clearly communicate any limitations on the number of cars that can be compared to prevent user frustration. And always provide a way for users to easily remove cars from the comparison as they refine their choices.
Ensure Feature Data Consistency
The biggest challenge in car feature comparison isn’t design, but data quality. Inconsistent, incomplete, or missing feature information across different car models renders comparison tools useless. This is especially critical for dynamic tools drawing from extensive vehicle databases.
❌ A car comparison tool undermined by inconsistent data, where feature details are rich for one car but lacking for another. Maintaining consistent and up-to-date data across all models is paramount. Avoid using inconsistent or subjective descriptions for features. Maintain factual and comparable data points.
Optimize for Scannability
Comparing car features is a complex cognitive task. Make it easier by ensuring your comparison tool is highly scannable for quick identification of differences, similarities, and key features.
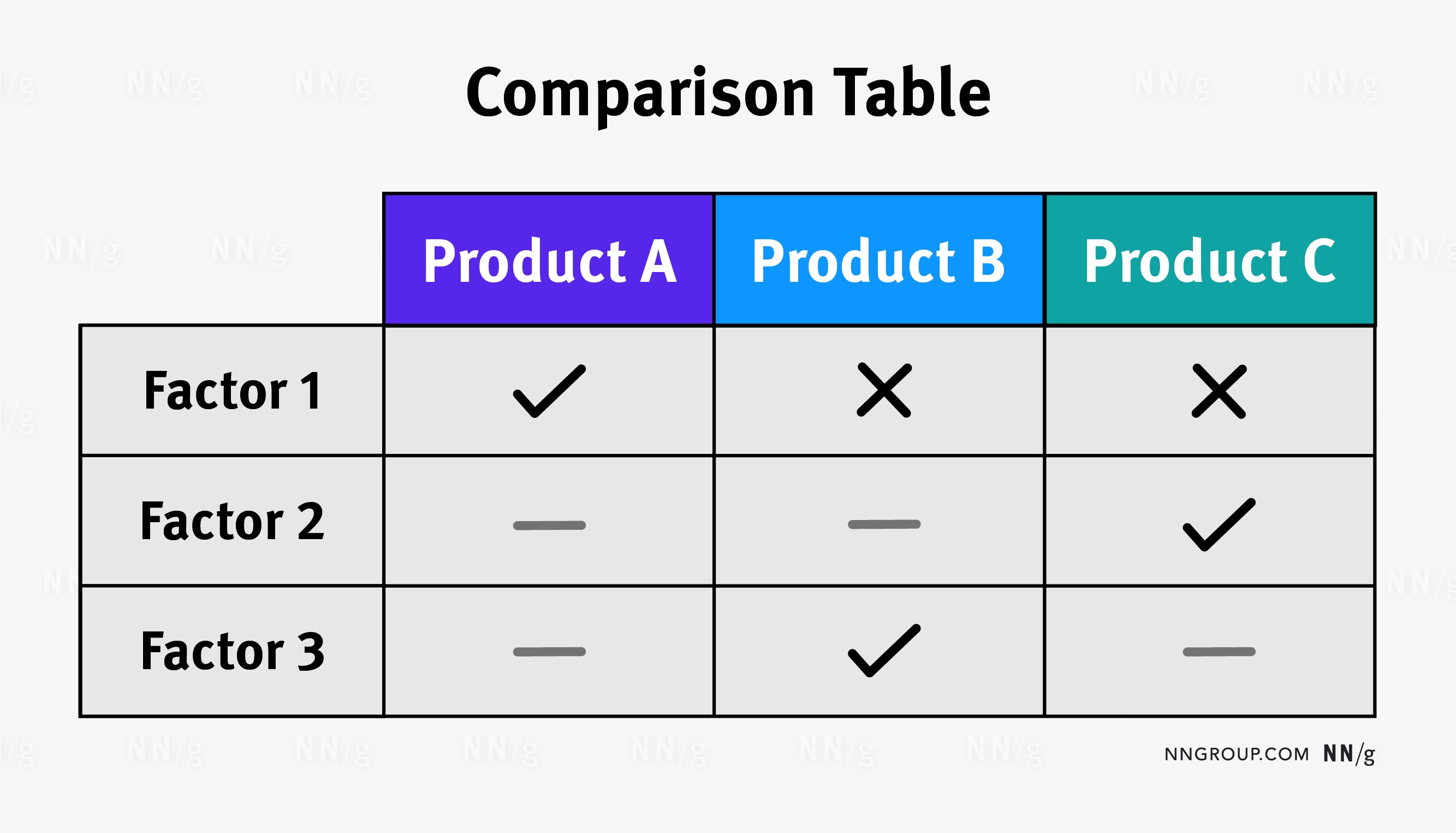
Use a standard table layout: cars as columns, features as rows, with feature labels on the left and car model names at the top. Maintain consistent text alignment within columns.
❌ A car feature table with non-traditional horizontal row headers and dense text paragraphs impairs quick scanning and readability. Use concise text within table cells. Avoid lengthy sentences whenever possible.
Color-coding can enhance scannability – subtly shading columns or using color to highlight feature differences. Ensure sufficient color contrast for readability.
✅ Color-coded elements, like checkmarks, can effectively highlight feature presence in a car comparison table, improving visual differentiation. Clearly demarcate rows using borders, shading, or spacing to ensure easy association of cells with their corresponding features.
Implement Sticky Column Headers
Especially with long lists of car features that extend beyond a single screen, keep column headers (car model names) fixed as users scroll down. Users will easily lose track of which column corresponds to which car if headers disappear during scrolling.
❌ A car feature comparison tool lacking sticky column headers forces users to constantly scroll up and down to remember which column corresponds to which car model.
Feature Attributes Should Be Meaningful
Your car feature comparison tool should focus on attributes that genuinely matter to car buyers. Avoid overwhelming users with every technical detail. Prioritize features relevant to their purchasing decisions.
Whenever possible, explain technical terms and relate abstract features to real-world benefits.
For example, instead of just listing “engine displacement,” explain what it means in terms of horsepower and fuel efficiency. Instead of “cargo volume in liters,” relate it to the number of suitcases it can accommodate.
✅ Translating technical car specifications into relatable, everyday terms enhances user understanding and makes the comparison more meaningful. Provide links to more detailed information or use tooltips to define unfamiliar car feature terminology directly within the comparison tool.
✅ Tooltips offer a non-intrusive way to clarify complex car feature terms directly within the comparison tool, enhancing user comprehension.
Give Users Feature Filtering Control
When comparing cars with numerous features, even with scannability optimizations, users might struggle to focus on what’s most important. Empower them by allowing them to select which feature categories are displayed in the comparison table. Collapsible feature groups are an effective implementation.
Alternatively, allow users to hide feature rows where all compared cars are similar, highlighting only the differentiating features.
✅ A “Highlight Differences” feature in a car comparison tool allows users to quickly pinpoint the distinctions between models, streamlining their decision process. For simpler static comparison tables, consider presenting a condensed “at-a-glance” table with the most critical features, with an option to expand to a more detailed view.
Mobile-Optimize Car Feature Comparisons
Completely removing car comparison functionality on mobile is a poor user experience. Strive to offer at least a basic level of comparison on mobile, even if it means limiting to 2 cars side-by-side. Mobile screens limit visible rows, increasing short-term memory load. Therefore, scannability and user control over feature display are even more critical on mobile.
If a traditional table is impractical on mobile, consider adapting to tabbed or list formats. While these formats don’t support direct side-by-side comparison as effectively, they are better than forcing users to switch browser tabs on mobile.
✅ A car comparison tool adapted for mobile using tabs, allowing users to swipe between car models to review features, albeit not in a direct side-by-side view.
The Core Principle of Car Feature Comparison Tools
In essence, prioritize user convenience above all else. Don’t burden users with overly complex, lengthy tables, or require them to memorize information. Avoid jargon or technical terms without clear explanations.
Make car feature comparison as effortless as possible for your users. This user-centric approach will lead to satisfied customers and ultimately, more informed and confident car purchasing decisions.